유니티가 기본으로 제공하는 컴포넌트는 메뉴를 통해 사용할 수 있습니다.
 |
| 유니티 컴포넌트 메뉴 |
기본 제공 컴포넌트는 매우 유용한 것이 많지만, 여러분의 어플리케이션을 제작하기에는 부족합니다.
필요한 컴포넌트는 직접 만들어야 하는데, 유니티가 기본적으로 제시하는 컴포넌트 제작 방법은 C# 프로그래밍입니다.
비전문가에게 프로그래밍은 쉽지 않은 도전입니다. 코딩없이 필요한 컴포넌트를 만들 수 있다면 매우 좋을 것입니다.
이번에 제가 소개하는 PlayMaker는 바로 코딩없이 컴포넌트를 제작할 수 있는 에셋입니다.
PlayMaker는 유니티 에셋 스토어에서 구매할 수 있습니다. (PlayMaker 바로가기)
PlayMaker는 유료로 판매되고 있지만, 그 가치는 매우 높기에 코딩없이 유니티를 사용하고자 하시는 분은 이 포스트를 보고 구매 여부를 판단해보시기 바랍니다.
PlayMaker는 FSM(Finite State Machine)방식으로 프로그래밍합니다. FSM은 우리말로 유한 상태 머신이라고 부릅니다.
| FSM방식의 논리 표현 개념도 |
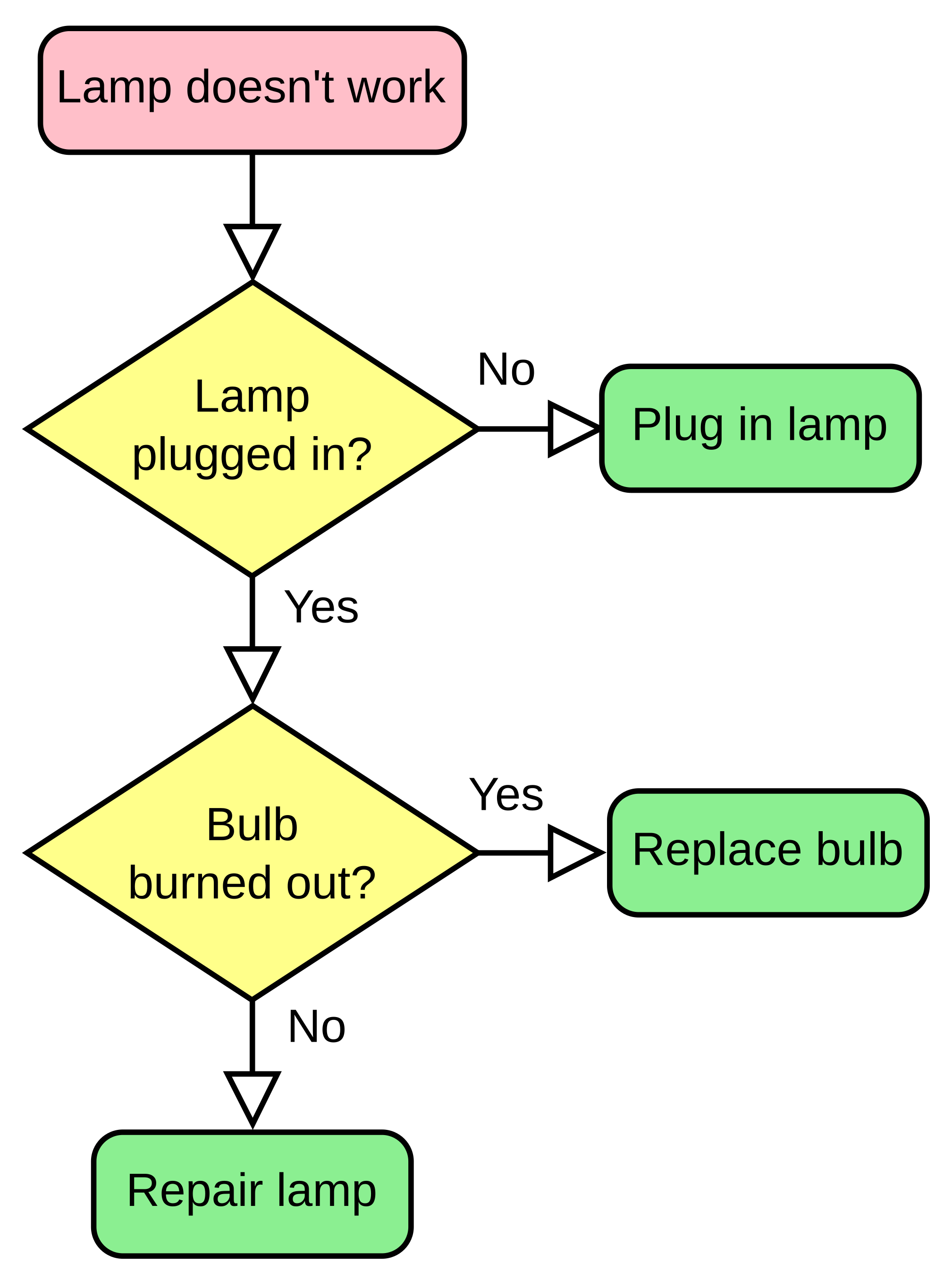
기존 대부분의 비주얼 프로그래밍 도구는 순서도(Flow Chart)방식이나 코드 블럭(Code Block)방식으로 표현했습니다.
 |
| 순서도 방식의 논리 표현 예 |
| 코드 블럭방식의 논리 표현 예 |
간단한 논리는 이와 같은 방식이 괜찮을 수 있어도 논리가 복잡해지면 순서도나 코드 블럭 방식은 금방 표현의 한계를 드러내게 됩니다.
반면에 FSM방식은 아무리 논리가 복잡해져도 어려움 없이 표현할 수 있습니다.
PlayMaker에서 FSM 컴포넌트를 GameObject에 추가시키면 다음과 같은 모습이 됩니다.
| PlayMaker FSM 컴포넌트의 모습 |
여러분은 여기에다 필요한 논리를 구현하게 됩니다.
FSM 컴포넌트를 편집하기 위해서는 PlayMaker에서 제공하는 FSM Editor를 사용합니다.
| PlayMaker FSM Editor |
제일 먼저 해야 할 일은 상태(State)와 천이(Transition)를 정의하는 것입니다.
State는 동작 상태를 의미하고 Transition은 각 상태 별로 이동하는 방법을 의미합니다.
FSM Editor에서 State는 Box로 표현되고 Transition은 화살표로 표현됩니다.
| PlayMaker State와 Transition 표현의 예 |
PlayMaker Event는 2가지 종류가 있습니다.
- Global Event: 어느 상황에서든 발생할 수 있는 이벤트
- Local Event: 현재 State에서만 발생할 수 있는 이벤트
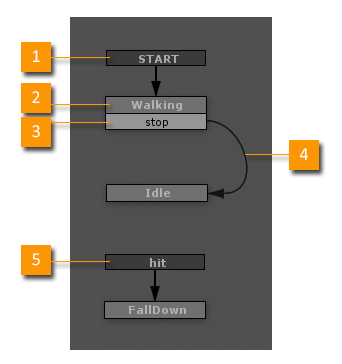
Global Event는 짙은 색 Box로 표현되고 Local Event는 옅은 색 Box로 표현됩니다.
 |
| 1과 5는 Global Event 2는 State 3은 Local Event 4는 Transition |
Event는 FSM Editor에서 여러분이 필요에따라 직접 만들 수 있습니다.
State와 Transition을 이용해서 논리가 표현되었다면, 다음으로 할 일은 각 State에서 실제로 수행할 작업을 정의하는 것입니다.
PlayMaker에서는 State에서 수행하는 작업을 Action이라 부릅니다.
FSM Editor에서는 각 State별로 Action을 편집할 수 있습니다.
| State에 추가된 Action의 모습 |
Action들은 추가된 순서대로 실행되며 동작 방법을 설정할 수 있는 UI를 갖고 있습니다.
| PlayMaker Action은 UI를 갖고 있다. |
실제로 작업을 수행하는 것은 Action이기에 PlayMaker의 핵심은 이 Action을 얼마나 잘 활용하느냐입니다. PlayMaker는 갖고 있는 Action을 고르기 편하도록 Action Browser를 제공합니다.
이 Action Browser에는 카테고리별로 잘 정리되어 있기때문에 필요한 Action을 쉽게 찾을 수 있습니다.
| PlayMaker Action Browser |
PlayMaker는 Action간에 정보를 공유할 수 있도록 변수(Variable)를 만들 수 있습니다.
FSM Editor에서 변수를 만들 수 있는 기능을 제공합니다.
| FSM Editor의 변수 생성 기능 |
PlayMaker Variable은 Event와 마찬가지로 Global과 Local로 공유의 범위를 정할 수 있습니다.
- Global Variable: 모든 FSM의 Action과 공유할 수 있다.
- Local Variable: 속한 FSM내의 Action에서만 공유할 수 있다.
PlayMaker FSM은 여러 개를 만들 수 있기에 하나의 FSM에 무리하게 복잡한 Logic을 표현하기보다 간단한 Logic을 여러 FSM에 나누어 표현하는 방식을 추천합니다.
PlayMaker에서는 여러 FSM이 유기적으로 작동할 수 있도록 Event와 Variable을 공유할 수 있는 기능을 제공하므로 최신 소프트웨어 개발 기법인 객체 지향 프로그래밍(Object Oriented Programming)을 배울 수 있습니다.
아두니티는 PlayMaker를 완벽하게 지원하므로 PlayMaker를 사용해서 아두니티를 제어할 수 있습니다.
PlayMaker에서 아두니티 활용법은 향후 자세히 다루겠습니다.
 |
| ARDUnity PlayMaker Add-on을 설치하면 Action 카테고리가 생긴다. |

댓글 없음:
댓글 쓰기